袖触れ合うも多少の縁
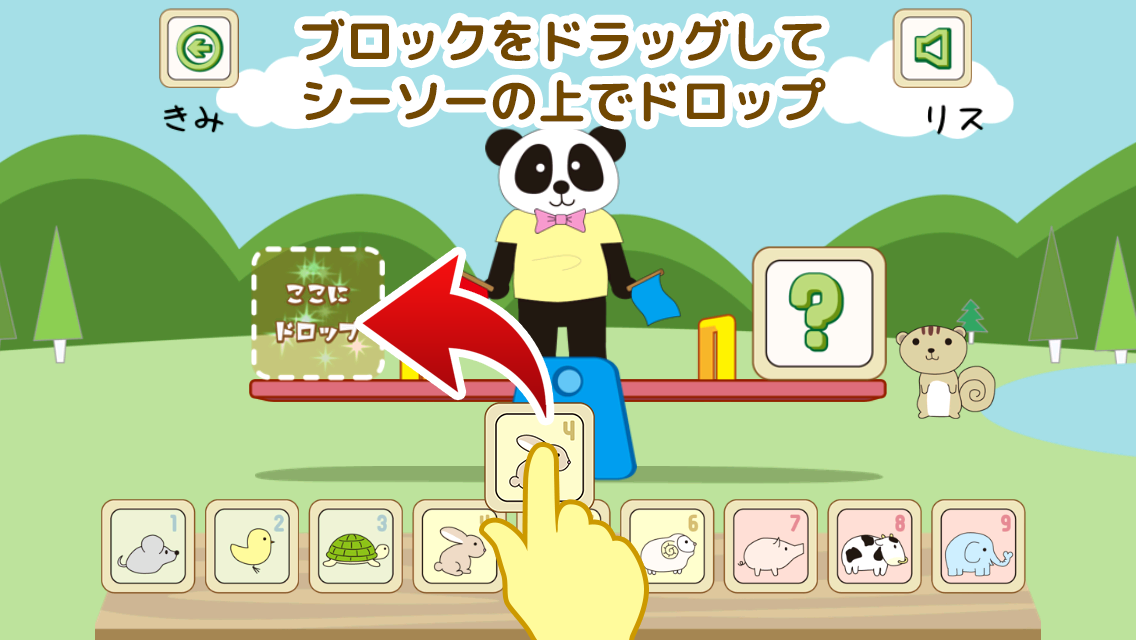
おやこで対戦 どうぶつシーソー 〜おもさでドン〜 をリリースしました。
おやこで対戦 おもさくらべシーソーゲーム
どうぶつシーソー 〜おもさでドン〜 をリリースしました。
今回はCocos2d-xというゲーム用のFrameworkを使って、iPhone&iPad/Android対応のアプリが1つのコードで作れちゃうという優れものです。
iPhone&iPad版
Android版
平均評価:0.0(0)
デモ動画
アプリ自体は子ども向けのゲームです。
重さの違うどうぶつのブロックが全部9つあります。お互い同じブロックを持っています。
1対戦ごとに1つのブロックを選んで、シーソーの上にドラッグして置きます。
重い方が勝ち星を得ます。9回対戦して勝ち星が多い方が勝利という簡単なルールです。

Bluetoothで通信対戦ができるので、ともだちや親子で対戦すると面白いと思います。
無料ですので遊んでみてください。
以下は、Cocos2d-xを使うにあたって参考にした書籍です。
この2冊があれば作れちゃう感じです。
Tweet
- Comments: 0
- TrackBacks: 0
Audio Looper ver1.0をリリースしました。
Audio Looper ver1.0をリリースしました!
オーディオファイルをループ再生するだけの超単機能アプリですw(しかも有料で)
アプリを作った経緯は自分で使うアプリをとりあえずリリースしただけですw
昨年11月からJazzギターを習いはじめまして、
早速7月末に発表会へ出ることが決まりました。
やる演目はPat大先生のBright SIze Lifeです。
当然アドリブでソロを取らないといけないのですが、如何せんJazzは難しいですね。。。全然弾けないw
それで、これはヤバいってことで、何か良い練習方法はないかと考えてみました。
答えは、使えるスケールとか、フレットのポジションを変えて永遠にソロを弾いていれば、その内弾けるようになるんじゃないか?と安易に考えました。
意外ですが、ストアでオーディオファイルをループさせるアプリが見つからないのですね。それじゃあってことで、自分で作りました。
まぁオーディオファイルを自分で作らないといけないというのが難点ですね。小節数を決めて録音させるってのが必要な気もしていますが、とりあえず単機能でリリースしました。
今回オーディオファイルの受け渡しにDropbox連携を使ってみました。
よかったら試してみてください。
今年は音楽に関するアプリを出していこうと考えています。
制作予定は
- 読譜
- 音楽理論ドリル(現在、著作者と打合せ中)
大人の音楽ドリル
Tweet
- Comments: 0
- TrackBacks: 0
Happynoteが「日刊Appliv」に掲載されました
少々ブログの更新をさぼっておりました。
今回、Happynoteが「日刊Appliv」というレビューサイトに掲載して頂きました!
感謝感謝です。
ポジティブ思考習慣 Happynote
その日に起こった良かった事を3つ記録しポジティブな自分を作り上げる!前向きになれる不思議なアプリ「ポジティブ思考週間 Happynote」
Tweet
- Comments: 0
- TrackBacks: 0
今年一年ありがとうございました。hiranodept appsより
今年はHappynoteのアップデートから始まり、EverShaker、Simple Routine、パズタス、きょうのネコと4つのアプリをリリースすることができました。
特にHappynoteはいろいろな方々にブログで紹介して頂き、12月30日の時点で1万ダウンロードを突破しました!また現在もライフスタイルカテゴリーの20位前後をウロウロしていまして、自分的にプチヒットアプリとなりました。
Happynoteは昨年の11月にリリースしましたが、初めは鳴かず飛ばず。個人でアプリをリリースするのも初めてでしたのでこんなものかと思っていました。しかしEvernote連携機能を年初に導入してから、数々のブログで紹介してもらえるようになり今にいたりました。紹介してくれたみなさま本当にありがとうございました!
EverShakerにはいろいろご要望をいただいているのですが、今年は実現できず、来年初めに、もっと機能を追加してアップデートをしようと思っています。
実装予定の機能は、
- 過去の検索履歴の保存(ノートのランダムの順番も含めて)
- お気に入りノートの保存
- タグ付け(できればやりたい)
などを予定しています。
その他、実験的に無料ゲームやネタアプリ的なものも作ってみました。
これらは現状惨敗状態ですが、よろしければDLしてみてください。
来年に作りたいアプリのアイデアがそろそろ揃ってきたので、今年以上にリリースペースをあげて制作していきたいと考えています。
アプリへのご要望・ご意見などありましたらサポートサイトからメールを送ってください。
そしてアプリをお使い頂いているみなさま、ありがとうございました。
これからもよろしくお願いします。
![]() ポジティブ思考習慣 Happynote
ポジティブ思考習慣 Happynote 
カテゴリ: ライフスタイル
価格: ¥85
![]() EverShaker - Evernote®を再発見!
EverShaker - Evernote®を再発見! 
カテゴリ: 仕事効率化
価格: ¥170
![]() Simple Routine - 繰り返しリマインダー
Simple Routine - 繰り返しリマインダー 
カテゴリ: 仕事効率化
価格: 無料
![]() パズタス -簡単足し算パズル
パズタス -簡単足し算パズル 
カテゴリ: ゲーム
価格: 無料
![]() きょうのネコ - 癒しのネコ動画
きょうのネコ - 癒しのネコ動画 
カテゴリ: ライフスタイル
価格: 無料
Tweet
- Comments: 0
- TrackBacks: 0
iOS ステータスバーを出したり消したり
今関わっているアプリで、画面によってステータスバーを出したり消したりしなくてはいけなくなりました。
モーダルビューなどでは特に問題は起きないのですが、TabviewControllerでやると大変、ステータスバー分の隙間ができちゃう。
MPMoviePlayerControllerを使っている時にも起きた問題なのだけど、解決法を見つけました。
[self setWantsFullScreenLayout:YES];
これだけだったw
Tweet
- Comments: 0
- TrackBacks: 0
iOS6 画面回転について(各画面を縦か横に固定)
iOS6になって画面回転の処理方法が変わりました。
いままで、使っていた
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
が使えなくなったことです。
またInfo.plistのSupported Interface Orientationsで設定してある向きが優先されるようです。
上記の代わりに、
- (BOOL)shouldAutorotate
- (NSUInteger)supportedInterfaceOrientations
が増えました。
通常の回転処理は上記に書き換えれば特に問題なく動作します。
そこで、僕が知りたかったのは、各viewごとに縦横を設定する方法です。
まず、上記にも書きましたが、Info.plistのSupported Interface Orientationsを設定してしまうと、設定した方向に回転してしまいます。ですので、これは全部外して設定しない。
次に、AppDelegateで設定するrootViewControllerのNavigationControllerは
サブクラスにして新しく追加された2つのメソッドをオーバーライドすること。
以下はポートレイトのみの場合。
- (BOOL)shouldAutorotate
{
return NO;
}
- (NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskPortrait;
}
こうしておけば、遷移先のviewで横回転させてから前のviewに戻ってきても、前の画面はポートレイトのままで表示されます。
めでたしめでたし。
参考サイト
【iPhone SDK】iOS6の画面回転対応が大幅に変更に伴う修正
Tweet
- Comments: 0
- TrackBacks: 0
iPhoneアプリのiOS6&iPhone5対応メモ
みなさん、iPhone5買いましたか?
アプリ開発者の方はiOS6と画面サイズが変わったiPhone5への対応をしなくてはいけないですね。
僕なりにiOS6&iPhone5対応で変更が必要だった箇所をメモしておきます。(見つけ次第どんどん追記していきます。)
Default-568h@2x.pngが必要
iPhone5用の画面サイズに対応するためには、Default-568h@2x.png(640px x 1136px)という起動画面用のファイルを追加する必要があります。このファイルを追加すると、縦長に対応するというトリガーになるようです。
iPhone5用の画像の振り分け
画像ファイルに"ファイル名-568h@2x.png"とやると、勝手に画面解像度に合わせてファイルを使い分けてくれるという情報がネット上にちらほら見かけますが、僕は上手くいきませんでしたw ですので、自前で判定を入れました。(というよりgoogle先生に。。)
+ (NSString *)getImageNamed:(NSString *)imageName
{
//iPhone5解像度対応
NSMutableString *imageNameMutable = [[imageName mutableCopy] autorelease];
CGFloat screenHeight = [UIScreen mainScreen].bounds.size.height;
if ([UIScreen mainScreen].scale == 2.0f && screenHeight == 568.0f) {
NSRange dot = [imageName rangeOfString:@"."];
if (dot.location != NSNotFound) {
[imageNameMutable insertString:@"-568h" atIndex:dot.location];
} else {
[imageNameMutable appendString:@"-568h"];
}
}
return imageNameMutable;
}
参考サイト:
アキバ戦線異臭アリ!
UITableViewのsetBackgroundColor: が効かない
iOS6でUITableViewのsetBackgroundColor: 使えないとの情報がありました。が、
上記メソッドの前に、
[self.tableView setBackgroundView: nil];
を入れると動きます。iOS5でも問題無いです。
AdWhirlの対応
AdWhirlで広告を入れているようならビルドエラーが出るので修正対応が必要です。AdWhirlは新しいSDKがリリースされていないので、なんか怖い修正となります。
AdWhirlAdpteriAd.mに#import <iAd/ADBannerView_Deprecated.h>を追加すると、エラーが消えます。(これで本当にいいのかしら??)
参考サイト:
iOS6でAdWhirlのビルドエラー
AdMobの対応
AdMobも新しいSDKを入れないといけません。入れなくてもビルド通るけど、新しいSDKが出ているのでそちらを使います。
しかし、エラーがでるw
file is universal (3 slices) but does not contain a(n) armv7s slice: /Users/hoge/Documents/XcodeWork/BannerExample-ios6/GoogleAdMobAdsSdkiOS-6.1.4/libGoogleAdMobAds.a for architecture armv7s
Build Settingsのvalid architecturesを見ると、armv7sしか入っていないからとのこと。
armv7sを削除して、armv7を追加するとビルドできる。
参考サイト:
AdMob 6.1.4 & Xcode 4.5 のリンクエラー
UIWebViewのreload
これは僕の作りが悪いのかもしれません。画像の読み込みが完了した際に、Notificationで終了通知をして、webviewがあるcontrollerでwebviewをリロードしていたところ、クラッシュします。エラーには、MainThreadでリロードをしないとダメですとありました。なので、controller側でperformSelectorOnMainThread:withObject:waitUntilDone:でreload処理を呼び直すことでクラッシュは回避できました。。。これはヤバいw
カスタムスライダー
カスタムスライダーを作成する際に、stretchableImageWithLeftCapWidth:topCapHeight:メソッドを使用していると、正常に画像を表示してくれなくなります。このメソッドはiOS5でdeprecatedになっています。ですので、resizableImageWithCapInsets:を使用しましょう。
MPMoviePlayerController
iOS5では問題無く動いていたコードだったのですが、iOS6では以下のエラー?でうんともすんとも言わなくなってしまった。
[MPAVController] Autoplay: Disabling autoplay for pause
[MPAVController] Autoplay: Disabling autoplay
mpplayer = [[MPMoviePlayerController alloc] initWithContentURL:myurl];
mpplayer.scalingMode = MPMovieScalingModeAspectFit;
mpplayer.controlStyle = MPMovieControlStyleNone;
mpplayer.shouldAutoplay = YES;
[self.view addSubview:mpplayer.view];
Stack Overflowでも同様の現象が出ていて、これはiOS6のバグだと言っている人もいます。
僕の場合、上記のコードに、
mpplayer.useApplicationAudioSession = NO;Deprecated in iOS 6.0でした
[mpplayer prepareToPlay];
の2行を追加したら動きました。。。ちゃんとprepareToPlayしていないからということなのかな?? そもそもプリロードの完了Notificationが呼ばれていなかったけど。
useApplicationAudioSessionは実機で音が出ないというつぶやきを見つけたので入れてみましました。
performSelectorInBackgroud
これもそもそも、やってはいけないことだったのかもしれませんが、
performSelectorInBackground:withObject:を使って別スレッドで処理した際、そのスレッドから直接UIAlertを表示したらクラッシュしました。。。上記のWebviewと同様にperformSelectorOnMainThread:withObject:waitUntilDone:で呼び直すと回避できました。
Tweet
- Comments: 0
- TrackBacks: 0
EverShaker ただいまセール中
iPadにも対応したEverShaker ver2.0。
お盆休みに合わせて、8/19まで¥170 -> ¥85でセールしています!
まだお持ちでない方はこの機会に是非。
![]() Rediscover Evernote EverShaker
Rediscover Evernote EverShaker 
カテゴリ: 仕事効率化
価格: ¥85
Tweet
- Comments: 0
- TrackBacks: 0
[Corona SDK] 線に物理演算を適用する
- 2012年8月 6日 18:13
- android | corona sdk | game | iPad | iPhone
前回作成したパズルゲーム「パズタス」はCocos2dというゲームライブラリを使って作りました。
(無料なのでDLよろしくお願いします。)
![]() Puztas - Simple Addition Puzzle
Puztas - Simple Addition Puzzle 
カテゴリ: ゲーム
価格: 無料
こちらはこちらでとても使いやすくて良いライブラリです。
次回のアプリはCorona SDKを使って、iPhoneとAndroid両方に対応したゲームを作りたいと思っています。
Corona SDKではLuaという言語で書くので覚えるのがちょっと面倒ですが、ActionScriptを使っていた人なら結構なじみやすいかもです。
Corona SDK
 そこで、Corona SDKだと物理エンジンを使うのが簡単なので、
そこで、Corona SDKだと物理エンジンを使うのが簡単なので、
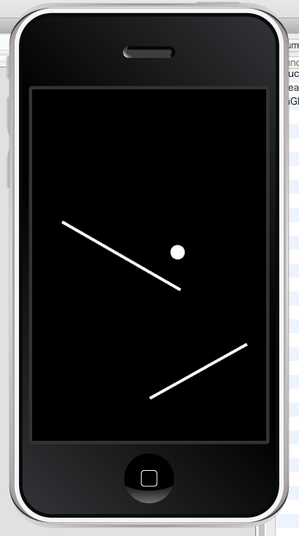
物理エンジンを使ったサンプルを書いてみました。
画面上からボールが落ちてきます。
指で画面をなぞると線が描けます。
ボールと線に物理演算が適用されているので線にボールが当たると跳ね返ります。
80行程度でこれだけ動くものが作れるのですごいですね〜。
ただ、いまのところXcode4.4でまだビルドできないぽいですorz
SW = display.contentWidth; SH = display.contentHeight;local physics = require("physics")
physics.start()display.setStatusBar(display.HiddenStatusBar)
local myLines = {}
local lineCount = 1
local tx; local ty;--タッチイベント
function touchEventHandler(e)
if ((e.y >= display.contentHeight*0.05) ) then
local t = e.target
local phase = e.phase
if ( phase == "began" and e.y < display.contentHeight - 68 ) then
tx = e.x;
ty = e.y;
elseif("moved" == phase)then
--タッチして引っ張った
if( myLines[lineCount] ) then
myLines[lineCount].parent:remove(myLines[lineCount])
end
--最初にタッチした位置から現在位置まで
myLines[lineCount] = display.newLine( tx ,ty , e.x , e.y )
myLines[lineCount]:setColor(255,255,255,255)
myLines[lineCount].width = 4
elseif( "ended" == phase or "canceled" == phase)then
--タッチ終了
--ラインにphysicsをつける
dist_x = e.x - tx
dist_y = e.y - ty
physics.addBody(myLines[lineCount], "static",{ density=1.0, friction=1.0, bounce=0.6 ,shape = {0, 0, dist_x, dist_y, 0, 0}})
display.getCurrentStage ( ):setFocus(nil)
lineCount = lineCount + 1
end
return true
end
end--Ballを作る
local function createBall()
local rnd = 10
local dx = SW/2
local ball = display.newCircle( dx, - rnd, rnd )
physics.addBody( ball , {density=1, friction=0.5, bounce=0.5, radius = rnd})
endtimer.performWithDelay ( 5000, createBall , -1)
createBall()
Runtime:addEventListener ( "touch" , touchEventHandler )
Tweet
- Comments: 0
- TrackBacks: 0
パズタス -簡単足し算パズル をリリースしました。
簡単足し算パズルゲーム「パズタス」(無料)をリリースしました。
![]() パズタス -簡単足し算パズル
パズタス -簡単足し算パズル 
カテゴリ: ゲーム
価格: 無料
このゲームは、指一本で遊べるパズルゲームです。
一筆書きの要領でお題の数字になるように、数字をなぞって足していきます。
1−10までの足し算なんですけど、意外と難しいのです。
そして今回はネーリストの妹にもスクリーンショットで協力してもらいましたw

技術的な話ですが、今回はCocos2Dというフレームワークを使ってゲームを制作しました。
もう1本同じような算数パズルゲームを実は温存しているのですが、こちらも近くリリースしようと思っています。
よかったら遊んでみてください。無料です。
Tweet
- Comments: 0
- TrackBacks: 0
- Profile
-

iPhone/iPad開発・web制作・映像制作をしている平野百貨店の店長個人の覚書です。
ご意見・ご感想などお問合せはコチラからどうぞ。
※最近ツッコミをもらうので一応書いておきます。ブログのタイトル「袖触れ合うも多少の縁」はわざとです。正確には「袖振り合うも多生の縁」が正解です。 - Search
- iPhone Apps
-
- RSS
- リンク