Home > Archives > 2012年2月 Archive
2012年2月 Archive
iPhone用サイトの画像 Retina対応、回転対応
- 2012年2月24日 12:49
- JavaScript | iPad | iPhone
アプリのサポートサイトを作って、Retina対応が気になったので調べました。
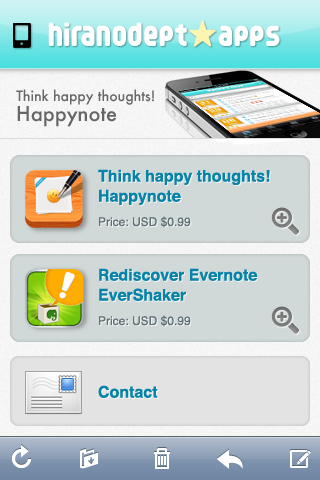
今回作ったサイトはこんな感じ
hiranodept apps

以前はCSSで切り替えをやっていたのですが、JSの方が楽ですね。
img要素をとってきて、Retinaの場合はプレフィックス(@2x)を付けるのが簡単かなと思いました。
以下が元ネタです。
Retinaディスプレイ時に読み込む画像を切り替えるjQueryその2
<img src="images/grey.png" data-original="images/logo.png" alt="" width="50" height="50" />
srcにはダミー画像のパスを入れておきます。
data-originalに画像のパスを入れておきます。
こうすることで、無駄な画像を読み込まなくて済むようです。
$(function(){
$('img').each(function(){
var src = $(this).attr('data-original');
if(window.devicePixelRatio === 2) {
$(this).attr('data-original', src.replace(/(\.jpg|\.png)/gi,'@2x$1'));
}
$(this).attr('src', $(this).data('original'));
});
});
※ちなみに、Androidではwindow.devicePixelRatioが1.5のものがあるようです。
また、端末を横(landscape)に回転した際、viewportにmaximum-scale=1.0を設定を入れておかないと、表示が崩れてしまいます。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=NO">
その他、参考にしたサイト
スマートフォン向けサイトの作り方
【Webアプリ】iPhone4 で画像をきれいに表示する色々な方法【試行錯誤編】
※追記:3/9 プレフィックスの「ク」が抜けてましたw
ついでなので、他言語化について。
閲覧する端末の言語の取得ですが、navigator.language で取れます。
ですので、ベースを日本語以外の言語サイトだとして、
日本語の場合はリダイレクトするには以下のコードになります。
var lang = navigator.language;
if(lang == "ja-jp"){
location.href = 日本語サイトのurl;
}
Tweet
- Comments: 0
- TrackBacks: 0
Happynoteをご紹介してくれたブログのまとめ
おかげさまで、Happynoteはライフスタイルカテゴリのランキング、トップ10近辺をこの数日さまよっています。昨日は瞬間風速でしたが、6位に入っていました。ヤター。
これはHappynoteを使ってくれているユーザの方々がブログで紹介してくれたことがとても大きく、本当に感謝しています。この場を借りてお礼を言いたいです。ありがとうございます!現在ランキングの上位にいることもあり、露出度が上がり自然流入も増えたきたと思います。また、広告に全くお金をかけずに、アプリがこの位置にいることは驚きでもありますし、運が売れ行きを相当左右している気がしています。
前回のブログにも書きましたが、
アプリのタイトル前にアプリを説明する簡単なコピーを入れることは、売り上げに効果があったように感じています。もし、アプリ開発される方はぜひ対策をすることをお勧めします。
また、プロモコードBoxというサイトも使わせてもらいました。
プロモコードBox
こちらは、眠っているプロモコードを使ってもらい、プロモコードを取得したユーザから直接レビューをもらう仕組みのサイトです。ちなみに、プロモコードで購入されたアプリはランキングに反映されたのは不明です。たぶん影響しなかったように思います。
ただHappynoteの場合は、AppStoreにレビューを書いてくれた方がいたようで大変ありがたかたです。
早速本題に。
今回Happynoteをご紹介してくれたブログをまとめました。感謝感謝。
- HappynoteがアップデートでEvernote連携に対応!
@yuhirbさん ありがとう。
- ポジティブ思考習慣アプリ「Happynote」が神アップデート!4行日記にも応用できるぞ
セイノ @SINAKHRさん ありがとう。 - Evernoteに「今日良かった出来事」を3つ書いてポジティブ思考を身に着けよう
@ika621さん ありがとう。 - 幸せを感じれば、成功できる!?
岡崎宏美さん ありがとう。 - ネガティブな考え方のクセを少し前向きにする「習慣」作りに。「3つの良いことを書く」
@stripeshiba さん ありがとう。 - 『Happynote』3Goodの更新が停滞気味の人へ
@Genie08さん ありがとう。 - Happynote
@yunokoriinokori きしおたん、ありがとう。 - 『Three Good Things』はじめました。
@choiyakiさん こちらは色々惜しいけど、ありがとう。
みなさん、ありがとうございました。
引き続き、よろしくお願いします。
Tweet
- Comments: 0
- TrackBacks: 0
Happynote Ver1.1をリリースしました
今回の目玉機能、Evernote連携に対応した Happynoteのアップデートがリリースされました。
これで、今までメールでEvernoteに送信していた方には、手間が一気に省けますね。
自分もHappynoteを使っていて、一番欲しかった機能です。
3 Good Things を書く行為の障壁が少しでも減らせて、継続の
助けになればと思います。
アップデートの主な追加機能としては、
- Evernoteへワンタッチでノートを送信できる
(送信先のノートやタイトルをテンプレート化できす) - 1日に作れるノートの数を最大10まで増やせる
- メール送信時にタイトルに日付を自動でつける(オプション)
- メールのタイトルをテンプレート化できる
です。
その他、地味にアイコン変えたり、星の数をスライドに入れたり、などなどあります。
ノートの数に関しては、3 Good Things のコンセプトから外れてしまうのでどうしようかと悩んだのですが、ユーザさまからご要望を頂きましたので対応することにしました。
ご要望をくれたユーザさまに教わったのですが、4行日記というメソッドもあるようですね。ノートの数を増やすことで、また違った使い方ができるというのは面白いです。
海外の方(たぶんスウェーデン人?)から、写真も一緒に保存していきたいという要望がありましたが、今回は見送られせてもらいました。。。ゴメンナサイ
何かご要望がありましたら、ぜひご連絡ください。
また、今回からタイトルに説明コピーをつけてみました。
先日参加したアプリのプロモーションセミナーで聞いた、無料で簡単にできる施策その1です。これが意外と効くそうですw 実験の意味も込めて取り込んでみました。
そして、アプリの感想などをブログに書いて頂きました。ありがたや〜
「Happynote」で毎日の"Happy"を振り返ろう! @yuhirbさん
HappynoteがアップデートでEvernote連携に対応! @yuhirbさん
Happynote』3Goodの更新が停滞気味の人へ @Genie08さん
みなさん、ありがとうございました!
引き続きよろしくお願いします。
※現在、Evernoteを使ったアプリを開発中ですっ。2月中旬には審査に出したいと思います。お楽しみに。
Tweet
- Comments: 0
- TrackBacks: 0
- Profile
-

iPhone/iPad開発・web制作・映像制作をしている平野百貨店の店長個人の覚書です。
ご意見・ご感想などお問合せはコチラからどうぞ。
※最近ツッコミをもらうので一応書いておきます。ブログのタイトル「袖触れ合うも多少の縁」はわざとです。正確には「袖振り合うも多生の縁」が正解です。 - Search
- iPhone Apps
-
- RSS
- リンク



